طراحی سایت تک صفحه ای یک گزینه عالی برای سایتهایی است که نیاز به محتوای زیاد ندارند یا سایتهایی که میخواهند یک تجربه کاربری ساده و آسان ارائه دهند. با انتخاب ابزار و عناصر طراحی مناسب، میتوانید یک سایت تک صفحه ای ایجاد کنید که جذاب و کارآمد باشد و شامل تمام خدمات طراحی سایت باشد.
سایت تک صفحه ای چیست؟
طراحی سایت تک صفحه ای یک نوع طراحی وب است که در آن تمام محتوا و عملکرد سایت در یک صفحه واحد قرار دارد. این نوع طراحی برای سایتهایی که نیاز به محتوای زیاد ندارند یا سایتهایی که میخواهند یک تجربه کاربری ساده و آسان ارائه دهند، مناسب است.
هدف از سفارش طراحی سایت تک صفحه ای چیست؟
هدف اصلی از سفارش طراحی سایت تک صفحه ای (Single-Page Website)، ارائه محتوا و اطلاعات به کاربران در یک صفحه بدون نیاز به بارگذاری مجدد صفحه است. در این نوع سایت، تمام محتوا و بخشهای مختلف مانند منو، اطلاعات شرکت، خدمات، نمونه کارها، تماس با ما و غیره در یک صفحه واحد نمایش داده میشوند و کاربر با استفاده از منوها یا اسکرول صفحه به قسمتهای مختلف پیمایش میکند.
در زیر تعدادی از هدفهای طراحی سایت تک صفحه ای را بررسی میکنیم:
سادگی و کاربرپسندی: سایت تک صفحه ای به دلیل ساختار سادهای که دارد، برای کاربران بسیار قابل فهم و کاربرپسند است. کاربران با یک صفحه بدون نیاز به جابجایی بین صفحات مختلف، به راحتی به اطلاعات دسترسی پیدا میکنند.
تجربه کاربری بیشتر: سایتهای تک صفحهای معمولاً از تکنیکهای تجربه کاربری پیشرفته مانند انیمیشنها، اسلایدرها، پارالاکس و جلوههای بصری دیگر استفاده میکنند. این امکان را به طراح میدهد تا تجربه کاربری جذابی را برای بازدیدکننده فراهم کند و به نمایش گذاشتن محتوا جذابیت بیشتری ببخشد.
سرعت بارگذاری بالا: با توجه به اینکه در سایت تک صفحه ای تنها یک صفحه بارگذاری میشود، زمان بارگذاری صفحه به طور قابل توجهی کاهش مییابد. این امر میتواند تجربه کاربری را بهبود ببخشد و کاهش نرخ خروج کاربران را در پی داشته باشد.
مناسب برای موبایل: سایت تک صفحه ای به دلیل ساختار ساده و عدم نیاز به جابجایی بین صفحات، مناسب برای دستگاههای موبایل است. با توجه به روند افزایش استفاده از تلفنهای همراه برای مرور وب، این نوع سایت میتواند تجربه کاربری بهتری را برای کاربران موبایل ارائه دهد.
برجستهسازی محتوا: در سایت تک صفحه ای، تمرکز بیشتری بر روی محتوازن میان محتوا و طراحی قرار میگیرد. با وجود اینکه تمام محتوا در یک صفحه نمایش داده میشود، اما با استفاده از طراحی مناسب و استفاده از بخشهای مختلفی مانند بخشهای تجربه کاربری و انیمیشن، میتوان محتوا را برجسته کرده و تأثیر بصری بیشتری بر روی کاربران داشت.
به طور کلی، هدف از طراحی سایت تک صفحه ای ارائه یک تجربه کاربری ساده، شیوا و جذاب است که محتوا را به بهترین شکل ممکن نمایش داده و کاربران را به سادگی و سرعت به اطلاعات مورد نیاز خود هدایت کند.
مشاهده پلن های طراحی سایت: طراحی سایت شرکتی، طراحی سایت شخصی، طراحی سایت فروشگاهی، طراحی سایت خبری، طراحی سایت دو زبانه، طراحی سایت چند زبانه
مزایا و معایب سایت های تک صفحه ای
مزایای طراحی وبسایت تک صفحه ای
طراحی وب سایت تک صفحه ای، علاوه بر شکل زیبا و جذاب ظاهری، برخی مزایا و فواید خاص را نیز دارد. در زیر به برخی از مزایای طراحی وب سایت تک صفحه ای اشاره میکنم:
- تجربه کاربری ساده: وب سایت تک صفحه ای با ارائه تمام محتوای مورد نیاز در یک صفحه، تجربه کاربری سادهتری را به کاربران ارائه میدهد. کاربران میتوانند به راحتی به بخشهای مورد نظرشان پیمایش کنند و نیازی به بارگذاری صفحات جدید ندارند.
- سرعت بارگذاری بالا: چون تمام محتوا در یک صفحه قرار دارد، وب سایت تک صفحه ای معمولاً سریعتر بارگذاری میشود. این باعث بهبود تجربه کاربری و کاهش نرخ ترککنندگان میشود.
- جذابیت بصری: طراحی وب سایت تک صفحه ای میتواند با استفاده از انیمیشنها، جلوههای بصری و ترکیب صحیح رنگها، یک تجربه بصری جذاب و متفاوت را برای کاربران فراهم کند.
- ارتباط مستقیم با مخاطبان: وب سایت تک صفحه ای به شما اجازه میدهد بر روی یک محتوای اصلی تمرکز کنید و پیام خود را به طور واضح و مستقیم به مخاطبانتان انتقال دهید. این باعث میشود که کاربران به طور سریع و روان با شما آشنا شوند و ارتباط بهتری برقرار کنند.
- ساختار ساده و مدیریت آسان: ساختصاص یک صفحه به تمام محتوا، ساختار سادهای را برای وب سایت فراهم میکند. این باعث میشود مدیریت سایت و اضافه کردن و ویرایش محتوا آسانتر شود.
- انطباق با دستگاههای مختلف: طراحی ریسپانسیو وب سایت تک صفحه ای به خوبی با دستگاههای مختلف انطباق میکند، بنابراین کاربران میتوانند به راحتی از تلفن همراه، تبلت یا رایانه شخصی به سایت دسترسی پیدا کنند.
معایب طراحی وبسایت تک صفحه ای
- محدودیت محتوا: سایتهای تک صفحه ای برای سایتهایی که نیاز به محتوای زیاد دارند، مناسب نیستند.
- قابلیت جستجو: سایتهای تک صفحه ای برای موتورهای جستجو کمتر قابل مشاهده هستند.
انواع طراحی وبسایت تک صفحه ای :
چه نوع سایتهایی برای طراحی سایت تک صفحه ای مناسب هستند؟
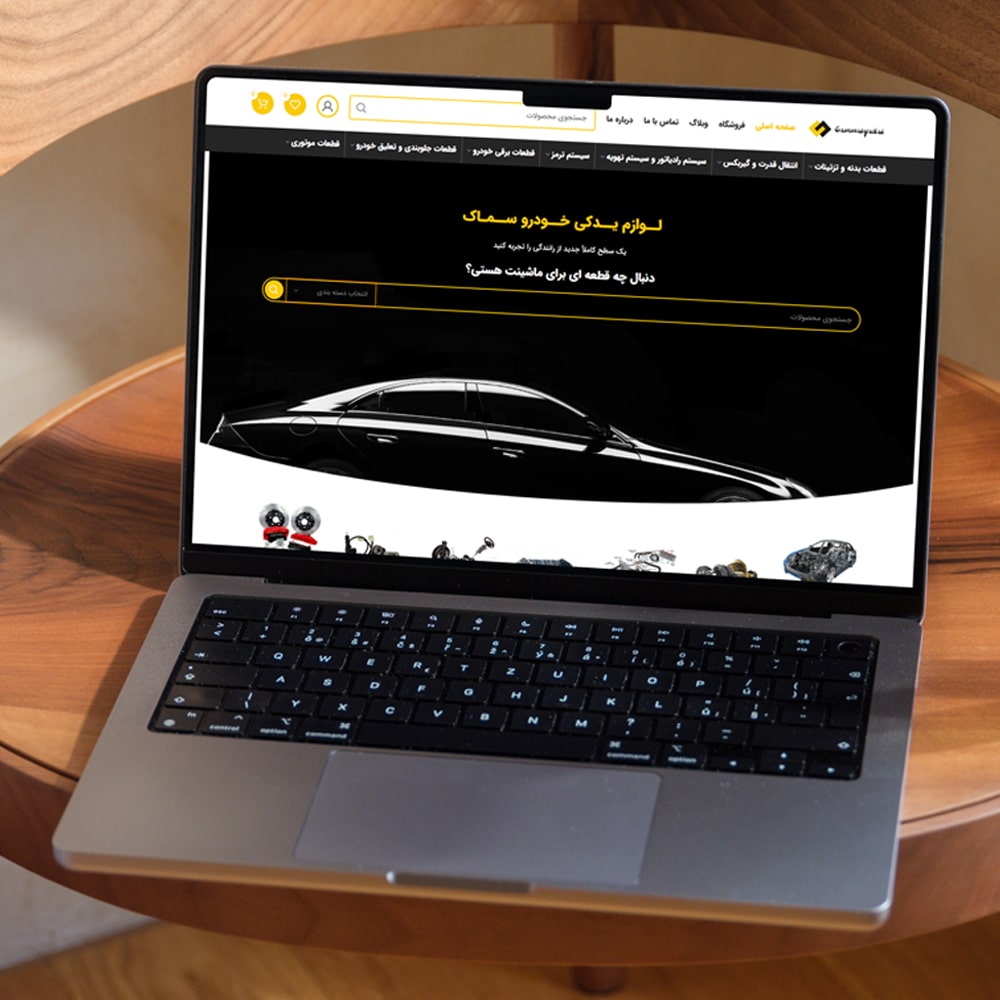
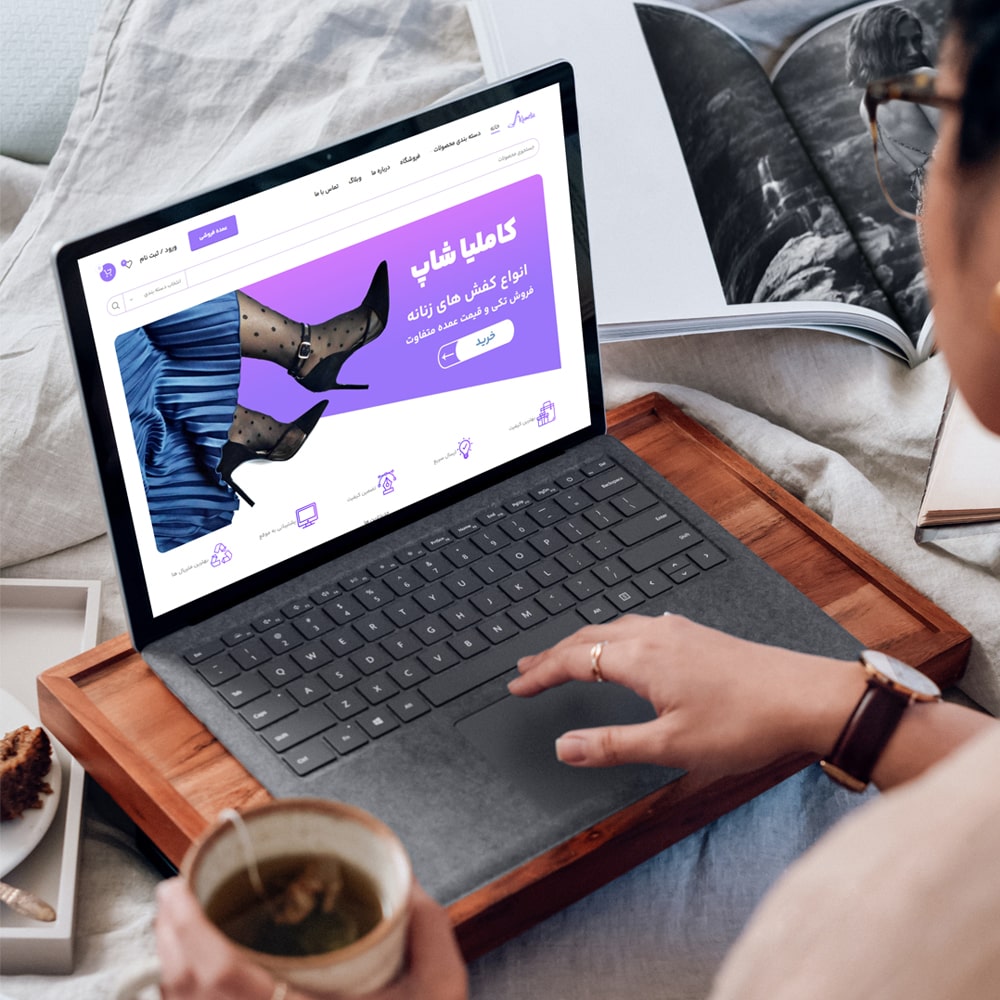
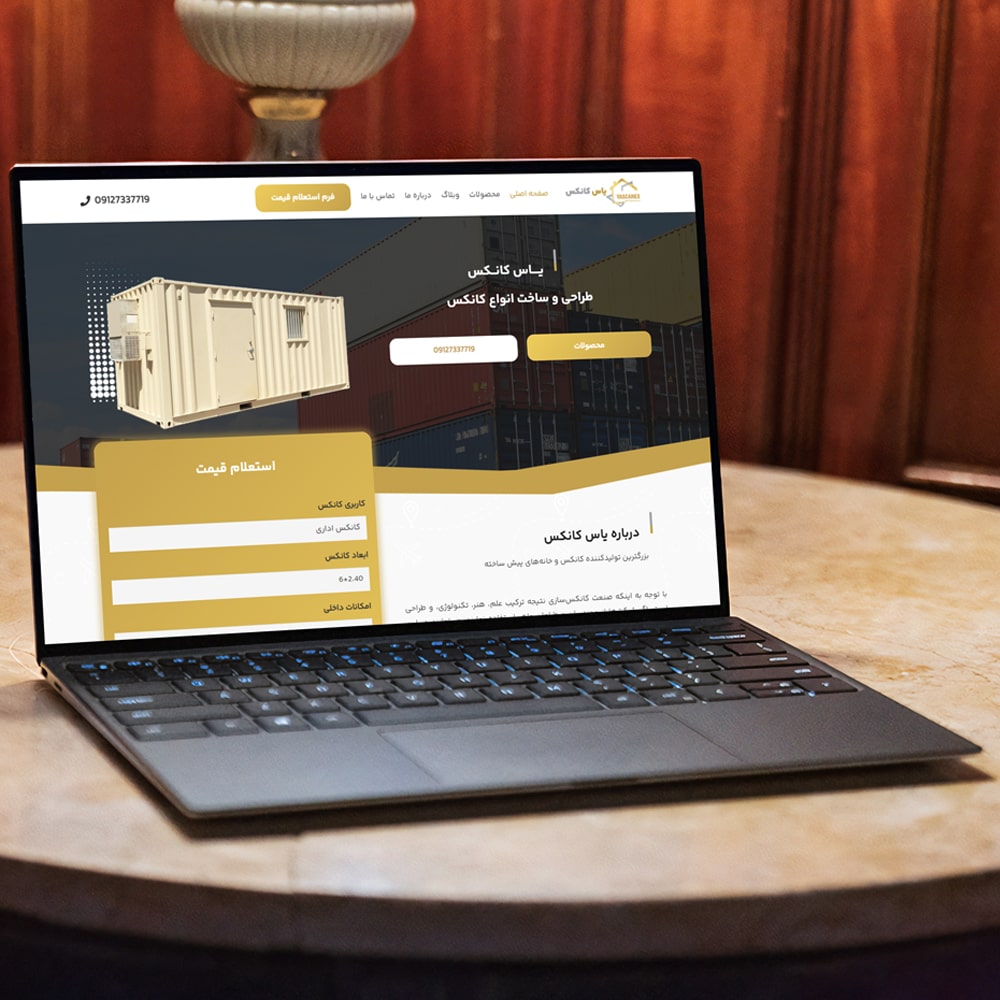
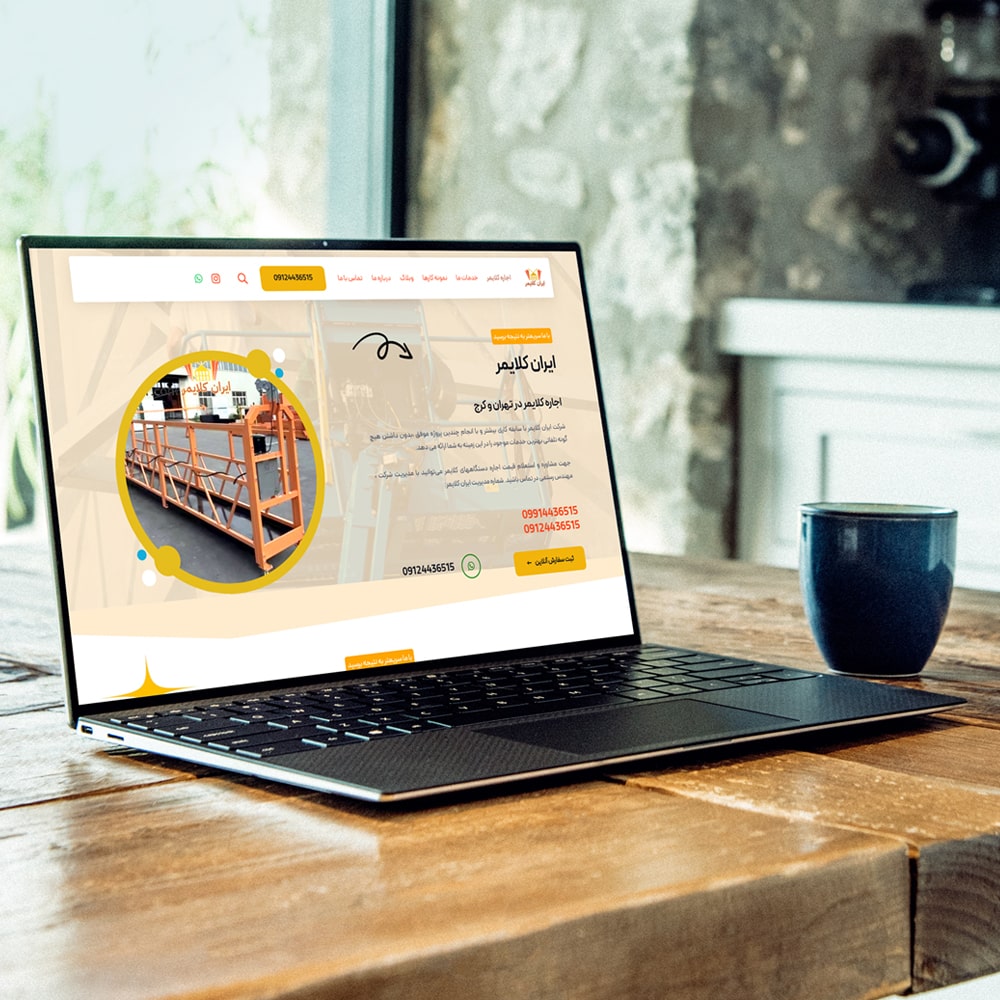
طراحی سایت تک صفحه ای برای سایتهایی مناسب است که نیاز به محتوای زیاد ندارند یا سایتهایی که میخواهند یک تجربه کاربری ساده و آسان ارائه دهند. برخی از نمونههای سایتهای تک صفحه ای عبارتند از:
صفحه فرود: صفحه فرود یک صفحه تک صفحه ای است که برای یک هدف خاص مانند فروش محصول، جذب مشتری یا جمع آوری اطلاعات طراحی شده است.
مجموعه صفحات تک صفحه ای: مجموعه صفحات تک صفحه ای یک گروه از صفحات تک صفحه ای است که با هم کار میکنند تا یک تجربه کاربری یکپارچه ایجاد کنند.
دایره ای: طراحی سایت تک صفحه ای دایره ای یک نوع طراحی است که در آن محتوا و عملکرد سایت به صورت دایره ای مرتب شده است.
عناصر برای ساخت وب سایت تک صفحه ای
ساخت یک وب سایت تک صفحه ای نیازمند برخی از عناصر است که برای ساختاردهی و نمایش محتوا در یک صفحه استفاده میشوند. در زیر عناصری که برای ساخت وب سایت تک صفحه ای معمولاً استفاده میشوند را بررسی میکنیم:
- هدر (Header): رأس صفحه که در بالای صفحه قرار میگیرد، شامل لوگو، عنوان سایت، منوی ناوبری و عناصر دیگری است که کاربران را در هدایت در سایت کمک میکند.
- بخشها (Sections): صفحه تک صفحه ای به صورت قالب بندی شده به بخشهای مختلف تقسیم میشود. هر بخش میتواند شامل عنوان، محتوا، تصاویر، ویدئوها و عناصر دیگری باشد که اطلاعاتی را به کاربران ارائه میدهد. بعضی از بخشهای معمول شامل بخش درباره ما، خدمات، نمونه کارها، نظرات مشتریان، تیم، تماس با ما و غیره هستند.
- منوی ناوبری (Navigation Menu): یکی از عناصر کلیدی در سایت تک صفحه ای، منوی ناوبری است که به کاربران امکان میدهد به راحتی در صفحه جابجا شوند. منوی ناوبری میتواند به صورت ثابت در رأس صفحه باشد یا با استفاده از اسکرول به صورت فعال نمایش داده شود.
- انیمیشنها و جلوههای بصری (Animations and Visual Effects): استفاده از انیمیشنها و جلوههای بصری میتواند تجربه کاربری را جذابتر کند. میتوان از انیمیشنهای پارالاکس، انتقال صفحه با اسکرول، افکتهای حرکتی برای عناصر و سایر جلوههای بصری استفاده کرد.
- فرم تماس (Contact Form): اگر قصد دارید با کاربران در تعامل باشید، یک فرم تماس در صفحه خود قرار دهید. این فرم میتواند شامل فیلدهایی مانند نام، ایمیل، موضوع و پیام باشد تا کاربران بتوانند پیام خود را به شما ارسال کنند.
- دکمهها (Buttons): دکمهها میتوانند برای ایجاد اقدامات مشخص مانند پیمایش به بخشهای دیگر، دریافت اطلاعات بیشتر، انجام عملیات خاص و غیره استفاده شوند.
- پارالکس بصری (Visual Parallax): با استفاده از پارالاکس، میتوانید عناصر صفحه را با حرکت نسبی در هنگام اسکرول به تأثیر بصری جذابیت بخشید.
- فوتر (Footer): پاورقی در پایین صفحه قرار میگیرد و شامل لینکهای مفید مانند لینکهای اجتماعی، اطلاعات تماس، حقوق نشر و غیره است.
- بهینهسازی موبایل (Mobile Optimization): حتماً بهینهسازی صفحه برای دستگاههای موبایل و حساس به اندازه صفحهنمایش کوچک بسیار مهم است. برای این منظور، از طراحی ریسپانسیو استفاده کنید تا صفحه به طور اتوماتیک به اندازه صفحه نمایش تنظیم شود و تجربه کاربری بهتری را برای کاربران موبایل به ارمغان آورید.
این تنها چند عنصر اصلی هستند که در یک سایت تک صفحه ای معمولاً استفاده میشوند. با توجه به نیازهای خاص خود و نوع محتوا و خدماتی که ارائه میدهید، ممکن است برخی از این عناصر را تغییر دهید یا عناصر دیگری را برای ساختاردهی بهتر صفحه اضافه کنید.
ابزارهای طراحی سایت تک صفحه ای
برای طراحی سایت تک صفحه ای، میتوانید از ابزارهای مختلفی استفاده کنید، از جمله:
- سیستمهای مدیریت محتوا (CMS): سیستمهای مدیریت محتوا مانند WordPress و Wix ابزارهای خوبی برای طراحی سایتهای تک صفحه ای هستند.
- سازندگان وب سایت بصری: سازندگان وب سایت بصری مانند Squarespace و Webflow ابزارهای خوبی برای طراحی سایتهای تک صفحه ای هستند.
- فریمورکهای HTML و CSS: اگر میخواهید یک سایت تک صفحه ای سفارشی ایجاد کنید، میتوانید از فریمورکهای HTML و CSS مانند Bootstrap و Foundation استفاده کنید.
چه نوع پروژههایی برای طراحی وب سایت تک صفحه ای مناسب هستند؟
طراحی وب سایت تک صفحه ای برای پروژههایی با ویژگیها و نیازهای خاص مناسب است. در زیر نمونههایی از پروژههایی که ممکن است برای طراحی وب سایت تک صفحه ای مناسب باشند را ذکر میکنم:
- رزومه آنلاین: یک وب سایت تک صفحه ای میتواند برای ایجاد رزومه آنلاین خود و نمایش مهارتها، سوابق کاری و اطلاعات تماس شما به کار گرفته شود.
- صفحه فعالیت یا رویداد: اگر شما یک فعالیت یا رویداد خاصی دارید و میخواهید اطلاعات مربوط به آن را به صورت جامع و زیبا نمایش دهید، وب سایت تک صفحه ای میتواند گزینه مناسبی باشد.
- محصول یا خدمات ویژه: اگر شما یک محصول یا خدمات ویژهای دارید که میخواهید به طور جداگانه و با تمرکز بر روی آنها پیشنهادات خود را ارائه دهید، یک وب سایت تک صفحه ای ممکن است مناسب باشد.
- صفحه تبلیغاتی: اگر شما یک محصول یا خدمات خاصی را تبلیغ میکنید و میخواهید اطلاعات و تبلیغات خود را به صورت جذاب و متمرکز نمایش دهید، وب سایت تک صفحه ای گزینه مناسبی است.
- لندینگ پیج: وب سایت تک صفحه ای میتواند به عنوان لندینگ پیج برای تبلیغ یک محصول و یا خدمات خاص استفاده شود و تمرکز بر روی ارائه اطلاعات کلیدی و فراهم کردن اقدام کاربران را داشته باشد.
به طور کلی، وب سایت تک صفحه ای برای پروژههایی با محتوای کمتر و نیاز به تمرکز بر روی یک موضوع یا محصول خاص مناسب است. قبل از تصمیم گیری، بهتر است نیازها و هدفهای پروژه خود را به دقت بررسی کنید تا بتوانید تصمیم مناسبی بگیرید.
سئوی طراحی وب تک صفحه ای باید چگونه باشد؟
سئو (Search Engine Optimization) یا بهینهسازی موتورهای جستجو برای وب سایتهای تک صفحه ای نیز امکانپذیر است. در ادامه، به برخی اصول و روشهای سئو برای سایتهای تک صفحه ای اشاره میکنم:
- استفاده از عنوان صفحه (Page Title): برای هر صفحه تک صفحه ای، عنوان منحصر به فرد و مرتبطی تعیین کنید که شامل کلمات کلیدی مرتبط با محتوا باشد. این عنوان باید توجه کاربران و موتورهای جستجو را به خود جلب کند.
- استفاده از URL بهینه: URL صفحه باید ساده و قابل فهم باشد و حاوی کلمات کلیدی مرتبط با محتوا باشد. از استفاده از آدرسهای URL طولانی و غیر قابل فهم خودداری کنید.
- محتوا با کیفیت: با توجه به محدودیت محتوا در یک صفحه، باید مطمئن شوید که محتوای شما ارزشمند و مفید برای کاربران است. استفاده از کلمات کلیدی مناسب و جذاب برای موتورهای جستجو و کاربران میتواند به بهبود سئو کمک کند.
- توضیحات متای (Meta Description): توضیحات متای صفحه باید خلاصهای از محتوا و مزایای آن را شامل شود. این توضیحات در نتایج جستجو نمایش داده میشوند و در جذب کاربران و افزایش نرخ کلیک کمک میکنند.
- استفاده از برچسبهای هدینگ (Heading Tags): استفاده مناسب از برچسبهای هدینگ (H1، H2، H3 و غیره) به ترتیب اهمیت محتوا را نشان میدهد. این برچسبها به موتورهای جستجو کمک میکنند تا ساختار صفحه را درک کنند و موضوعات کلیدی را تشخیص دهند.
- بهینهسازی تصاویر: در صورت استفاده از تصاویر در وب سایت تک صفحه ای، بهینهسازی آنها را انجام دهید. استفاده از نام فایل مناسب، تگ ALT و توضیحات متن جایگزین (ALT Text) کمک میکند تا موتورهای جستجو محتوای تصاویر را درک کنند.
- سرعت بارگذاری صفحه: بهینهسازی سرعت بارگذاری صفحه برای کاهش زمان لود وب سایت و افزایش تجربه کاربری مهم است. استفاده از تصاویر فشرده، کاهش تاز تعداد درخواستها و ادغام فایلها (مثل CSS و JavaScript)، استفاده از سیستمهای کشینگ و فشردهسازی میتواند بهبود سرعت بارگذاری صفحه را به همراه داشته باشد.
- قابلیت پاسخگویی موبایل: اطمینان حاصل کنید که وب سایت تک صفحه ای شما برای دستگاههای موبایل و تبلت نیز به خوبی نمایش داده میشود. طراحی ریسپانسیو (Responsive Design) باعث بهبود تجربه کاربری و جذب ترافیک از دستگاههای موبایل میشود.
- لینک ساختاری: برای بهبود قابلیت پیدا شدن وب سایت تک صفحه ای در موتورهای جستجو، از لینکهای ساختاری استفاده کنید. این به معنای استفاده از URL های قابل فهم و سازمان یافته برای صفحات داخلی و خارجی است.
- بهبود تجربه کاربری: تجربه کاربری (User Experience) مهمترین عامل در سئو است. از طریق ارائه یک طراحی زیبا، محتوای مفید و ساده، ناوبری آسان و زمان بارگذاری سریع، تجربه کاربری بهتری را برای بازدیدکنندگان ایجاد کنید.
با اعمال این روشها و اصول سئو، میتوانید وب سایت تک صفحه ای خود را برای موتورهای جستجو بهینه کنید و امکان پیدا شدن آن را بهبود بخشید. برای نتایج بهتر، بهتر است با یک متخصص سئو مشورت کنید که بر اساس نیازها و ویژگیهای خاص وب سایت شما، راهحلهای بهینهسازی را پیشنهاد دهد.
چگونه میتوانیم لینکهای ساختاری را در وب سایت تک صفحه ای استفاده کنیم؟
استفاده از لینکهای ساختاری در وب سایت تک صفحه ای میتواند به بهبود سازماندهی و قابلیت پیداشدن سایت در موتورهای جستجو کمک کند. در زیر راهنماییهایی برای استفاده از لینکهای ساختاری در وب سایت تک صفحه ای آمده است:
استفاده از آنکر (Anchor) داخلی: در صفحه تک صفحه ای خود، میتوانید مناطق مختلف محتوا را با استفاده از آنکرها مشخص کنید. برای این کار، در قسمتی از محتوا یک برچسب HTML با نام آنکر ایجاد کنید و سپس لینکی با استفاده از آنکر ایجاد کنید. به عنوان مثال، در صفحه تک صفحه ای شما میتوانید یک منوی ناوبری با لینکهایی به بخشهای مختلف صفحه داشته باشید.
استفاده از فرمت URL سازمان یافته: برای لینکهای داخلی صفحه، میتوانید از URL های ساختار یافته و منظم استفاده کنید. به عنوان مثال، اگر صفحه تک صفحه ای شما درباره محصولی با نام “محصول آزمایشی” است، میتوانید URL آن را به صورت “example.com/mahsool-azmayeshi” تنظیم کنید.
استفاده از لینکهای خارجی: در صورت وجود منابع یا اطلاعات مرتبط با محتوای صفحه تک صفحه ای شما، میتوانید لینکهای خارجی را نیز در صفحه قرار دهید. این لینکها میتوانند به منابع معتبری اشاره کنند و به کاربران کمک کنند تا بیشتر در مورد موضوع مورد نظر مطالعه کنند.
استفاده از منوی ناوبری: اگر وب سایت تک صفحه ای شما قابلیت ناوبری داشته باشد، میتوانید منوی ناوبری را برای لینک کردن به بخشهای مختلف صفحه استفاده کنید. با استفاده از لینکهای ساختاری در منو، کاربران به راحتی میتوانند به بخشهای مختلف صفحه دسترسی پیدا کنند.
استفاده از لینکهای متنی: در متن صفحه تک صفحه ای، میتوانید لینکهای متنی را برای ارجاع به بخشهای مختلف صفحه استفاده کنید. این لینکها میتوانند به عنوان آنکورهای داخلی عمل کنند و کستند که کاربران به بخشهای مورد نظر بروند.
مهمترین نکته در استفاده از لینکهای ساختاری در وب سایت تک صفحه ای این است که برای کاربران و موتورهای جستجو قابلیت استفاده و فهرستبندی مناسبی را فراهم کنید. همچنین، در طراحی و استفاده از لینکها در صفحه تک صفحه ای خود، باید به تجربه کاربری و بهینه سازی SEO توجه کنید.
هزینه ساخت سایت تک صفحه ای چقدر است؟
هزینه ساخت سایت تک صفحه ای به عوامل مختلفی بستگی دارد، از جمله:
- اندازه و پیچیدگی سایت: سایتهای بزرگتر و پیچیدهتر هزینه بیشتری دارند.
- تخصص طراح: طراحان باتجربه تر هزینه بیشتری دریافت میکنند.
- ابزارها و منابع مورد استفاده: استفاده از ابزارها و منابع پیشرفته تر هزینه بیشتری دارد.
به طور کلی، هزینه طراحی سایت تک صفحه ای از چند میلیون تومان تا چند صد میلیون تومان متغیر است.
در اینجا چند نمونه از هزینه طراحی سایت تک صفحه ای آورده شده است:
- یک سایت تک صفحه ای ساده با چند صفحه فرود و یک فروشگاه آنلاین کوچک ممکن است بین 10 تا 20 میلیون تومان هزینه داشته باشد.
- یک سایت تک صفحه ای پیچیده تر با ویژگیهای بیشتری مانند یک سیستم مدیریت محتوا سفارشی یا یک بازاریابی آنلاین ممکن است بین 50 تا 100 میلیون تومان هزینه داشته باشد.
- یک سایت تک صفحه ای سفارشی با ویژگیهای بسیار پیشرفته مانند یک بازی تعاملی یا یک برنامه واقعیت مجازی ممکن است بین 200 تا 500 میلیون تومان هزینه داشته باشد.
اگر قصد دارید یک سایت تک صفحه ای طراحی کنید، مهم است که قبل از شروع کار با یک طراح سایت، بودجه خود را تعیین کنید.
برای ساخت وبسایت تک صفحه ای چکار کنیم؟
برای طراحی یک سایت تک صفحه ای، میتوانید از یک طراح سایت کمک بگیرید. بهترین روش استفاده از یک سیستم مدیریت محتوا (CMS) مانند WordPress است. ↵ 09375334833
مشاهده پلن های طراحی سایت: طراحی سایت شرکتی، طراحی سایت شخصی، طراحی سایت فروشگاهی، طراحی سایت خبری، طراحی سایت دو زبانه، طراحی سایت چند زبانه