انواع وب سایت چیست؟ وب سایت ها بر چه اساسی دسته بندی می شوند؟ کدام نوع طراحی سایت مناسب کسب و کارها است؟ اینها سوالاتی هستند که می خواهیم در این مطلب از خدمات طراحی سایت دیجیتالی به آنها پاسخ دهیم. پس تا آخر این مقاله آموزشی همراه ما باشید.
چرا باید وب سایت داشته باشید؟
جواب این سوال خیلی ساده است: چون باید در بازارِ بزرگِ آنلاینی به اسم اینترنت، یک مغازه برای خودمان دست و پا کنید! اگر شما هم به تازگی تصمیم گرفتید کسب و کار خودتان را آنلاین کنید و وب سایتی برای خودتان داشته باشید ولی نمی دانید چه وب سایتی مناسب شماست و از انواع وب سایت اطلاعاتی ندارید این مطلب می تواند برای شما مفید باشد. با خواندن این مقاله با انواع روش های طراحی سایت آشنا خواهید شد و موقع سفارش ساخت وب سایت با اطلاعات بیشتری قرارداد خواهید بست.
دسته بندی انواع وب سایت
طراحان وب سایت سعی می کنند تا مؤثرترین راه را برای نمایش اطلاعات یک کسب و کار با ایجاد وب سایت پیدا کنند. برای انجام این کار، طرحبندیهای مختلفی بسته به عملکرد و کاربرد مورد نظر سایت وجود دارد که در این قسمت می خواهیم آنها را با هم بررسی کنیم:
در اینجا لیستی از انواع طراحی های مختلف وب سایت آمده است:
انواع طراحی سایت های تک صفحه ای :
در کل انواع سایت ها در ۲ مدل چند صفحهای و تک صفحهای طراحی می شوند. طراحی های یک صفحه ای همانطور که از اسمش مشخص است وب سایت هایی هستند که تمام اطلاعات سایت در یک صفحه جمع بندی شده و قابل نمایش است. کاربران برای پیمایش نیاز نیست از این صفحه به آن صفحه بروند و کافی است روی گزینه مورد نظر کلیک کنند تا به پایین تر اسکرول شوند. وب سایت تک صفحه ای می تواند تا زمانی که طراح بخواهد طولانی باشد.
این نوع طراحی سایت می تواند بسیار متنوع باشد زیرا کاربردهای منحصر به فرد زیادی دارد و باعث شده تا به یکی از ترند های طراحی تبدیل شوند. در واقع هدف از طراحی وب سایتهای تک صفحهای، ایجاد تجربه کاربری شبیه دسکتاپ بوده است، که تمامی امکانات آن در یک صفحه جای داده شده است.
-
انواع طراحی سایت از نظر استاتیک یا داینامیک بودن
انواع طراحی سایت استاتیک یا ایستا (Static Websites) بودن:
سایت های ایستا یا استاتیک Static Websites معمولا وب سایت هایی هستند که کافی است موقع ایجاد وبسایت، اطلاعات برای یکبار وارد سایت شود و در آینده نیاز به تغییر آنچنانی برای ادیت و آپدیت نداشته باشد. معمولا انواع طراحی سایت استاتیک با استفاده از کدنویسی های HTML یا CSS ساخته می شوند و تعداد صفحات وب کمتری دارد که باعث می شود قیمت طراحی سایت کمتر شود.
وبسایتهای استاتیک به دلیل سادگی و توانایی محدودی که در تعامل با بازدیدکنندگان دارند، معمولا بهجای فروش کالا و خدمات، عموماً برای انتقال اطلاعات استفاده میشوند یعنی بهتر است اطلاعاتی در سایت قرار گیرد که بیشتر خواندنی هستند و نیاز نیست کاربر کاری در سایت انجام دهد.
انواع طراحی سایت داینامیک یا پویا (Dynamic website):
وبسایتهای پویا، بر خلاف وبسایتهای استاتیک، به کاربران اجازه میدهند تا با صفحات موجود در سایت تعامل داشته باشند و به این دلیل این نوع طراحی وبسایت ها فعالتر و هیجانانگیزیتر و پویاتر و زنده تر هستند. کدنویسی و توسعه این نوع سایت ها معمولا با جاوا اسکریپت، PHP یا ASP است.
به دلیل مدل و طراحی پیچیدهتر سایت های داینامیک نسبت به سایت های ایستاتیک ممکن است هزینه کمی بیشتر باشد و گاهی اوقات زمان بارگذاری بیشتری نیاز دارند. ولی در عوض این نوع وب سایتها می توانند به طور موثرتری روی مخاطبان سایت اثر بگذارند و آنها را وادار به خرید محصولات یا استفاده از خدمات سایت کنند. این نوع وب سایت ها برای کسب و کارهایی که می خواهند محصولی بفروشند و در واقع نیاز به یک سایت فروشگاهی دارند و همچنین کسب و کارهایی که خدماتی ارائه می کنند و می خواهند از طریق صفحات سایت خدمات را به کاربران نمایش دهند و یک تعاملی با انها داشته باشند مناسب است. به دلیل مزایایی که این نوع وبسایت ها دارند اکثر سایت های امروزی از نوع پویا هستند تا ایستا و در واقع بهترین روش های طراحی وب سایت می باشند.
-
انواع سایت های ساخته شده با برنامه فلش:
این نوع از روشهای طراحی سایت، در سالهای گذشته رواج پیدا کرده بود و طرفداران خاص خود را داشت. سایتهای فلش معمولا توسط نرمافزارهای خاص طراحی میشوند. سایتهای فلش علیرغم تمام مزایایی که دارند، مشتریان زیادی ندارد و اغلب افراد ترجیح میدهند که از روشهای طراحی سایت مرسوم برای سایت خود استفاده کنند.
از عمدهترین معایب سایتهای فلش این است که موتورهای جستجو قادر به تشخیص محتوای این نوع وب سایت نیستند و با مطرح شدن بحث سئو و اهمیت بالا آمدن وب سایتها در نتایج موتورهای جستجو، این مشکل بسیار پررنگتر شده است. علاوه بر این سایتهای فلش اصطلاحا سنگین هستند و سرعت بارگذاری را پایین میآورند.
-
انواع سایت از نظر ریسپانسیو بودن (Responsive design) یا نبودن:
سایتی که ریسپانسیو یا واکنش گرا طراحی شود، بسته به اندازه مرورگرها چیدمان و نمایش اطلاعات خود را تغییر می دهد و در همه دستگاه ها و نمایشگرها بخوبی نمایش داده می شود. یعنی چه وبسایت در دستگاه تلفن همراه یا تبلت یا یک مرورگر کامپیوتر مشاهده شود، صفحه وب میتواند با قرار دادن متن و مقیاسبندی تصاویر، خودش را تغییر دهد تا صفحه نمایش در هر اندازهای با مرتبطترین اطلاعات پر شود. این نوع از انواع سایت از بهترین روش های طراحی وب سایت های مدرن و امروزی می باشد و برای بسیاری از وبسایتها و سازمانها مفید است، زیرا به کاربران اجازه میدهد اطلاعات و محصولات را در دستگاههای مختلف راحتتر مشاهده و مرور کنند.
-
انواع طراحی سایت از نظر ثابت بودن یا روان بودن:
انواع طراحی سایت ثابت (Fix design)
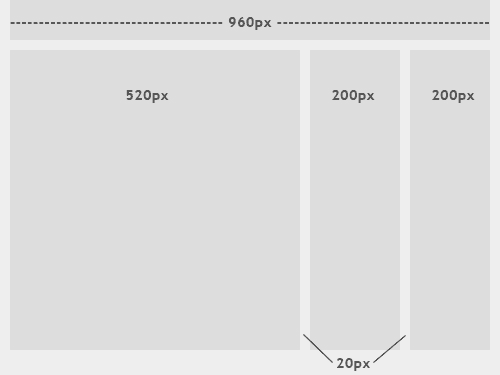
در طراحی سایت ثابت معمولا بخش های مختلف دارای ابعادی مشخص و تعیین شده بر اساس پیکسل هستند و در بخش های مختلف با تغییر صفحه نمایش کاربر اندازه خود را حفظ می کند. در طراحی سایت ثابت پهنای کلی صفحه بر روی ۹۶۰ پیکسل تنظیم شده است و به سه بخش اصلی به پهنای ۵۲۰، ۲۰۰ و ۲۰۰ پیکسل تقسیم شده است. عدد ۹۶۰ یک استاندارد رایج در این روش است زیرا عموم کاربران با رزولوشن ۱۰۲۴*۷۶۸ پیکسل از صفحات اینترنتی بازدید می کنند.
در یک طراحی سایت ثابت، بخش های اصلی ابعادی مشخص و تعیین شده براساس پیکسل دارند. محتوای موجود در هر یک از این بخش ها ممکن است متغیر یا روان باشند ولی مهمترین نکته آن است که فضای کلی سایت ابعادی مشخص و ثابت داشته و با تغییر صفحه نمایش کاربر اندازه خود را حفظ میکند.

انواع طراحی سایت روان (Liquid design)
یک طراحی وب سایت روان مانند یک طراحی واکنش گرا عمل می کند، با این تفاوت که طرح بندی صفحه را بسته به اندازه صفحه دستکاری نمی کند. طراحی به خودی خود کل صفحه وب را به تناسب اندازه پنجره انتخابی کوچک یا کشیده می کند، که می تواند برای صفحات وب که نمی خواهند اطلاعات را بسته به اندازه مرورگر قربانی کنند، مفید باشد. با این حال، این نوع سایت همچنین می تواند باعث شود که طرح هنگام مشاهده آن بر روی صفحه نمایش های خیلی کوچک یا خیلی بزرگ، متن بسیار کوچک یا تاب دار داشته باشد.
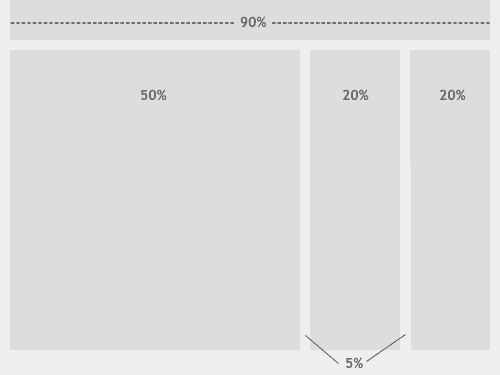
درتکنیک Fluid یا Liquid بخش های اصلی صفحه و پهنای کلی آن براساس درصد تعریف شده و پیکسل آنها با عرض صفحه نمایش کاربر تعیین میشود. تصویر پایین یک نمونه طراحی سایت روان را نمایش میدهد و همانطور که مشاهده میکنید پهنای بخش های مختلف براساس عرض صفحه نمایش یا رزولوشن تصویر کاربر تعیین میشود. حتی برای تعیین فاصله بین دو بخش نیز میتوان از درصد استفاده کرد تا جایگیری المان های سایت در هر شرایطی یکسان باشد.

-
انواع طراحی وب سایت از نظر طرح بندی:
انواع طراحی وب سایت طرح بندی F شکل – (F-shape layout) :
مطالعات علمی نشان داده است که کاربرانی که وارد سایتی می شوند معمولا اول چشمان خود را به شکل F حرکت می کنند. صفحات وب که چیدمان خود را مطابق با حرکات غریزی چشم طراحی می کنند، می توانند به طور طبیعی تر به جلب توجه بازدیدکنندگان کمک کنند. این نوع طرحبندیها برای وبسایتهایی که گزینههای زیادی را برای کاربران نمایش میدهند رایج هستند، مانند وبسایتهای خبری و موتورهای جستجو، که به کاربران امکان میدهد گزینهها را به سرعت اسکن کرده و تصمیم بگیرند که می خواهند کجا کلیک کنند یا چه مطلبی را بخوانند یا چه حرکتی را انجام دهند. طرح بندی F شکل یک طراحی وب سایتی است که از الگوی کلی مشاهده بازدیدکنندگان سایت پیروی می کند.
انواع طراحی وبسایت طرح بندی Z شکل – (Z-shape layout) :
طرح z شکل بسیار شبیه به طرح f شکل است، با این تفاوت که گروه متفاوتی از افراد را هدف قرار می دهد. مطالعات علمی نشان دادهاند که افراد فرهنگهای غربی از شکل z با چشمان خود بیشتر از شکل f برای پیمایش در صفحات وبسایتهای مختلف استفاده میکنند. طرحبندیهای Z شکل اغلب برای وبسایتهایی که یک هدف منحصر به فرد دارند، مانند ثبت نام مشتریان برای یک سرویس یا خرید یک محصول، مؤثرتر هستند. ایجاد دکمه ای که کاربران را به مرحله بعدی تعامل شرکت هدایت می کند و قرار دادن آن در مسیر z شکل می تواند به افزایش دسترسی به مشتری و درآمد کمک کند.
انواع طراحی سایت ها با طرح بندی کارتی (Grid of cards layout) :
طرحبندی شبکهای از کارتها اطلاعاتی را در یک سیستم شبکه نمایش میدهد که کاربران یا بازدیدکنندگان وبسایت میتوانند به راحتی با تنظیم اندازه پنجره یا صفحه مرورگر دستکاری کنند. برخی از رایجترین سایتهایی که از طرحبندی کارتهای شبکهای استفاده میکنند، وبسایتهای پخش ویدیو هستند که پیشنمایش تصویر را برای گزینههای مختلف ویدیوی خود نمایش میدهند. آنها هر یک از پیش نمایش ها را به صورت کارت در یک سیستم شبکه نمایش می دهند و تعداد گزینه های ویدیویی قابل مشاهده بر اساس اندازه صفحه تغییر می کند.
طرحبندی شبکهای برای وبسایتهایی مانند سرویسهای پخش ویدیو، که گزینهها و اطلاعات زیادی را با ارزش برابر نمایش میدهند عالی است و میتواند به کاربران کمک کند آنچه را که به دنبال آن هستند راحتتر پیدا کنند.
انواع طراحی سایت ها با طرح بندی جعبه ای (Box Design)
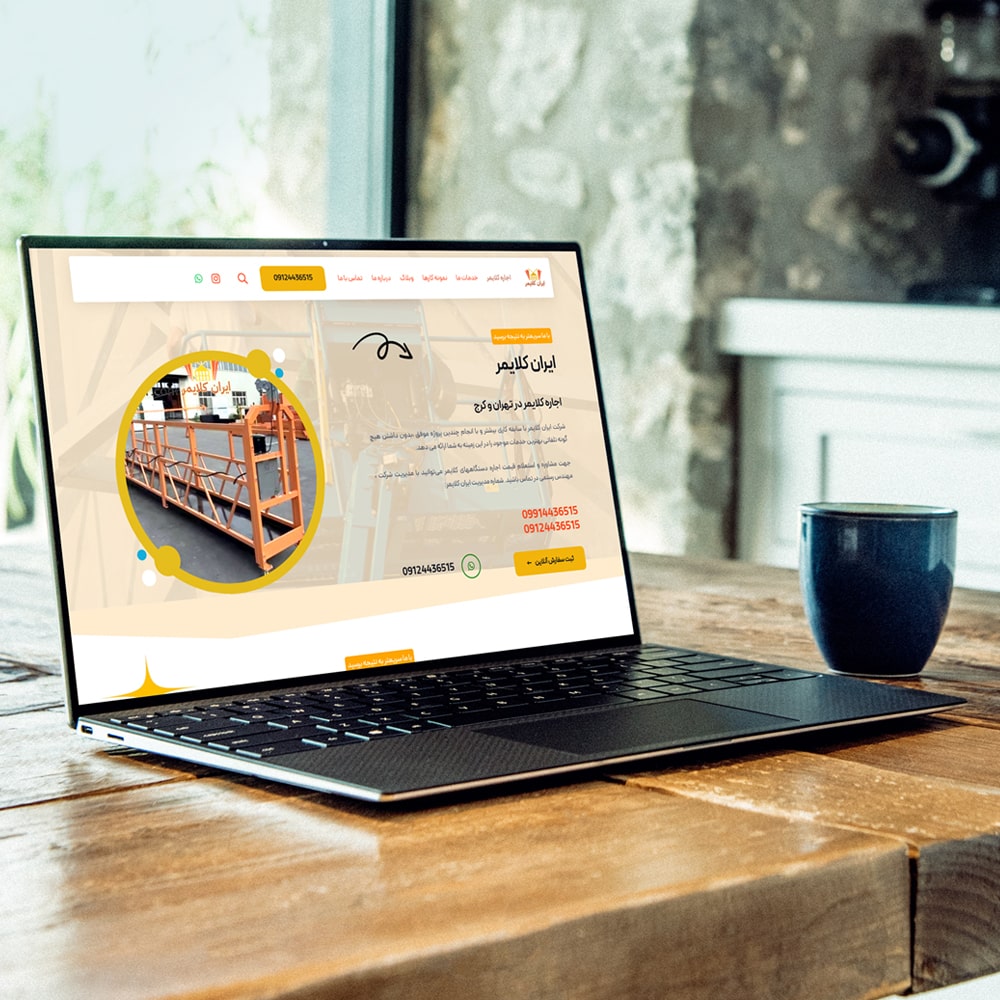
انواع طراحی سایت های جعبه ای از یک کادر بزرگتر به عنوان سربرگ وب سایت استفاده می کند که یک تصویر و دو کادر کوچکتر در زیر آن نمایش داده می شود که تصاویر یا اطلاعات اضافی را برای کاربران ارائه می دهد. هر جعبه اطلاعات مهم یا جذابی را در مورد هدف شرکت یا وب سایت به کاربر می دهد و کاربر را به سایر صفحات وب پویا پیوند می دهد که می توانند برای یافتن اطلاعات مفیدتر جستجو کنند. از آنجایی که جعبهها میتوانند تصاویر را بهطور برجسته نشان دهند، طراحان سایت اغلب از این طرحبندی برای نمایش نمونه کارها و کسبوکارها از آن برای نمایش محصولات برجسته استفاده میکنند.
انواع طراحی وب سایت ها با طرح بندی تقسیم صفحه نمایش (Split screen):
طرح بندی Split screen یک وب سایت را به دو بخش تقسیم می کند که کاربران می توانند انتخاب کنند تا روی کداک کلیک کنند. این طرحبندی برای شرکتها و سازمانهایی که دارای دو محتوایی هستند که برای کسبوکار و مصرفکنندگانشان به یک اندازه مهم هستند، به خوبی کار میکند. به عنوان مثال، یک شرکت پوشاک که لباس های زنانه و مردانه می فروشد ممکن است از طرح بندی صفحه نمایش تقسیم شده برای تبلیغ محصولات خود استفاده کند. وجود هر دو گزینه در فرانت اند سایت میتواند به کاربران این امکان را بدهد که سریعاً یکی را که به دنبال آن هستند انتخاب کنند و به کاوش در سایت ادامه دهند.
انواع طراحی وب سایت ها با طرح بندی نوار کناری ثابت (Fixed sidebar):
طرح بندی نوار کناری ثابت یک منوی ثابت از گزینه ها را برای کاربران در سمت چپ یا راست صفحه وب قرار می دهد. این منوی نوار کناری گزینه های ناوبری سریع و مفید را در اختیار بازدیدکنندگان قرار می دهد و به آنها امکان می دهد تا وب سایت را راحت تر کاوش کنند. به عنوان مثال، اگر فروشگاهی ساعت میفروشد از نوار کناری ثابت برای نمایش گزینه های منو مانند درباره ما، فروشگاه آنلاین و تماس با ما و غیره استفاده می کند و منوی اصلی که شامل محصولات است را در بالای صفحه می گذارند.
انواع طراحی وبسایت ها با طرح بندی مجله ای (Magazine):
انواع طراحی وبسایت ها با طرح بندی مجله ای شبیه نشریات چاپی ولی بصورت دیجیتالی است. این نوع وب سایت ها با استفاده از ستونها و شبکهها، اطلاعات زیادی را به بازدیدکنندگان نمایش میدهد تا به افراد کمک کند تا راحتتر در صفحه وب حرکت کنند. طرحبندی مجله ای معمولا توسط شرکتهای انتشاراتی استفاده میشود تا شبیه به ظاهر محصولشان در فرم چاپی آن باشد.
انواع طراحی صفحات وب با طرح بندی نامتقارن (Asymmetrical layout):
انواع طراحی صفحات وب با طرحبندیهای نامتقارن تضمین میکنند که صفحه وب یک طراحی ناهموار را ترویج میکند، به این معنی که نیمی از صفحه اغلب بزرگتر از دیگری است. شرکتها و سازمانها اغلب از این طرحبندی برای ایجاد یک صفحه وب از نظر زیباییشناختی استفاده میکنند و در عین حال کاربران را به منطقه خاصی از سایت هدایت میکنند.
به عنوان مثال، یک کسبوکار ممکن است از بخش بزرگتر وبسایت برای نمایش تصویر یا شعار شرکت استفاده کند، در حالی که از قسمت کوچکتر برای تشویق کاربران به پر کردن اطلاعات تماس خود برای اطلاع از فروشهای ویژه و تبلیغات استفاده کند. بخش کوچکتر اغلب توجه بازدیدکنندگان را به خود جلب می کند و آنها را تشویق می کند تا با وب سایت یا شرکت ارتباط برقرار کنند. به دلیل توانایی آن در جذب کاربران، طرح نامتقارن اغلب در صفحه اصلی وب سایت استفاده می شود.
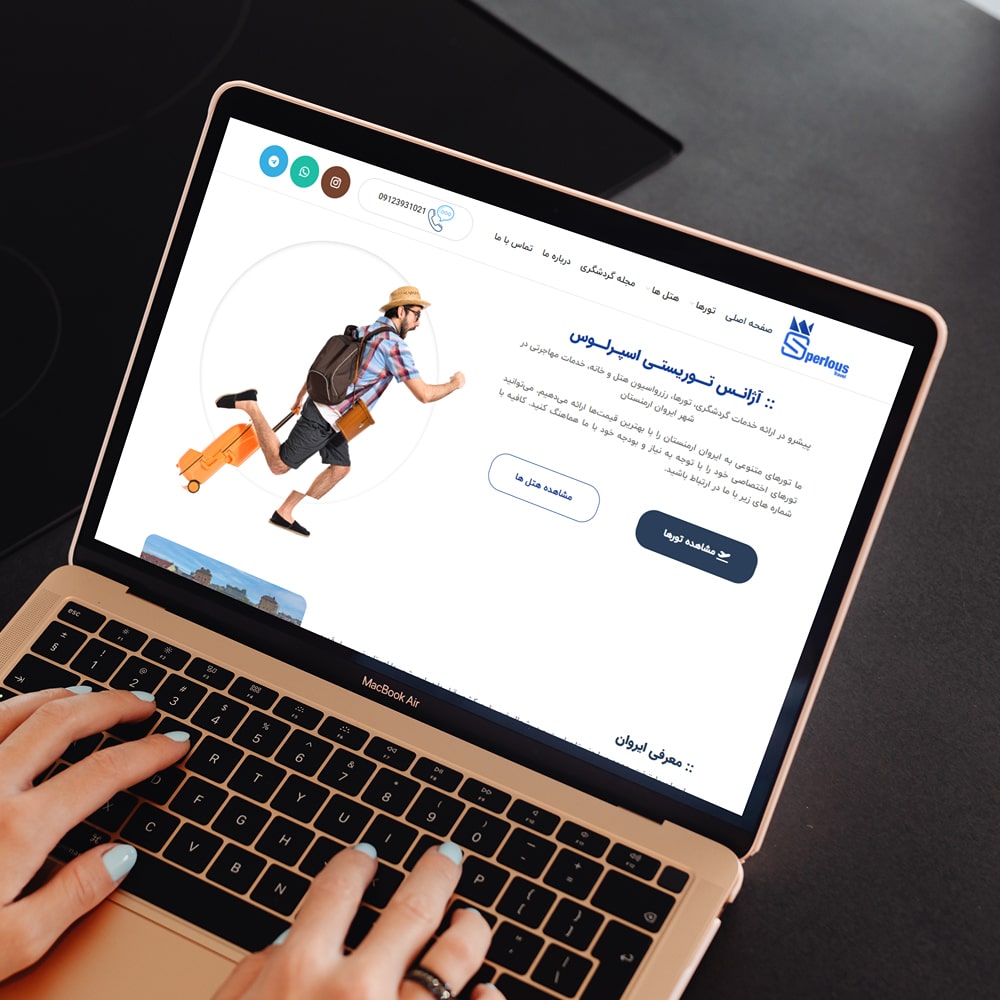
انواع طراحی صفحات وب با طرح بندی تصویر شاخص (Featured image):
طرح بندی تصویر شاخص، یک تصویر بزرگ را در بالای صفحه وب قرار می دهد تا کاربران را جذب کند. معمولا تصویری از یک محصول محبوب است که یک شرکت یا تجارت در حال فروش آن است. شرکت هایی که محصولات زیبایی را به فروش می رسانند اغلب از این نوع چیدمان در طراحی سایت خود استفاده می کنند تا فورا توجه بازدیدکنندگان را به خود جلب کرده و آنها را تشویق به خرید کنند. به عنوان مثال، شرکتی که کامپیوتر می فروشد ممکن است از طرح بندی تصویر ویژه برای نمایش طراحی و سبک رایانه های خود استفاده کند.
انواع طراحی صفحات وب با تصاویری انتخاب شده (Curated visuals):
طرحبندی تصاویری انتخابشده از تصاویر مصور برای تبلیغ یک محصول یا خدمات استفاده میکند. شرکتها و سازمانها اغلب از این طرحبندی برای نشان دادن احساس خاصی استفاده میکنند که میخواهند کاربران هنگام استفاده از صفحه وب احساس کنند. این نوع استراتژی تبلیغاتی می تواند به مصرف کنندگان کمک کند تا انگیزه تعامل با شرکت و احتمالا خرید کالاها و خدمات آنها را داشته باشند. اغلب، کسبوکارها یا شرکتهایی با خدمات پیچیدهای که فروش آن دشوار است، ممکن است از تصاویری انتخابشده برای کمک به تسهیل تجربه و انتقال اطلاعات لازم به کاربران استفاده کنند.
-
انواع روش های طراحی وب سایت از نظر نوع کاربرد سایت:
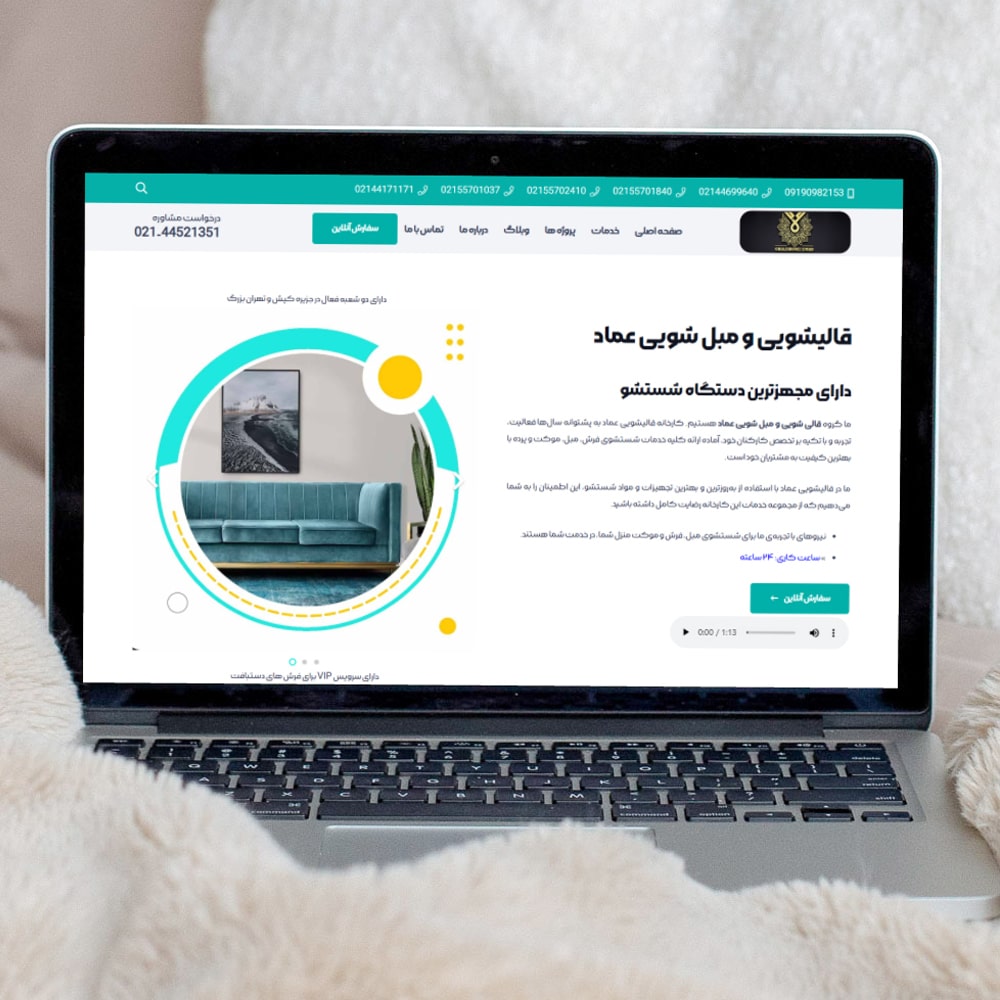
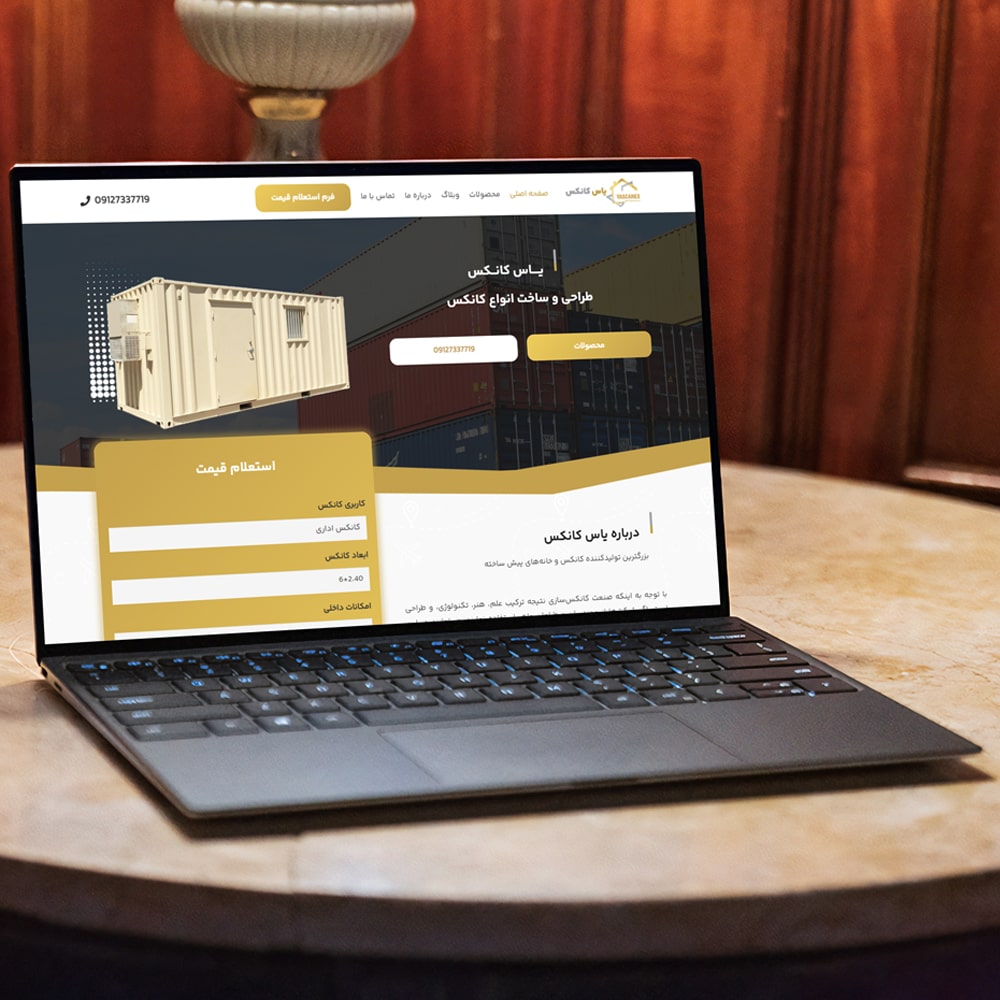
انواع سایت های شرکتی:
یکی از راه های معرفی برند و خدمات یک شرکت به مردم و سایر شرکت های دیگر، فعالیت گسترده در اینترنت است. طراحی سایت شرکتی این امکان را به مدیران شرکت ها داده است تا به راحتی خدمات و برندشان را در میان مردم مطرح کنند. از طرفی با طراحی سایت شرکتی چند زبانه، این امکان برای شما فراهم خواهد شد تا بتوانید در بازارهای بین المللی نیز فعالیت داشته باشید.
داشتن و سفارش وب سایت شرکتی امروزه نه تنها یک ضرورت است، بلکه سبب می شود شما همیشه یک گام از رقیبانتان جلوتر باشید. با داشتن سایت شرکتی به کاربرانتان ثابت خواهید کرد که همزمان با پیشرفت تکنولوژی گام برداشته و برای رضایت مشتری ارزش قائل هستید.
مشاهده نمونه کار » نمونه کارهای طراحی سایت شرکتی خدمات طراحی سایت دیجیتالی
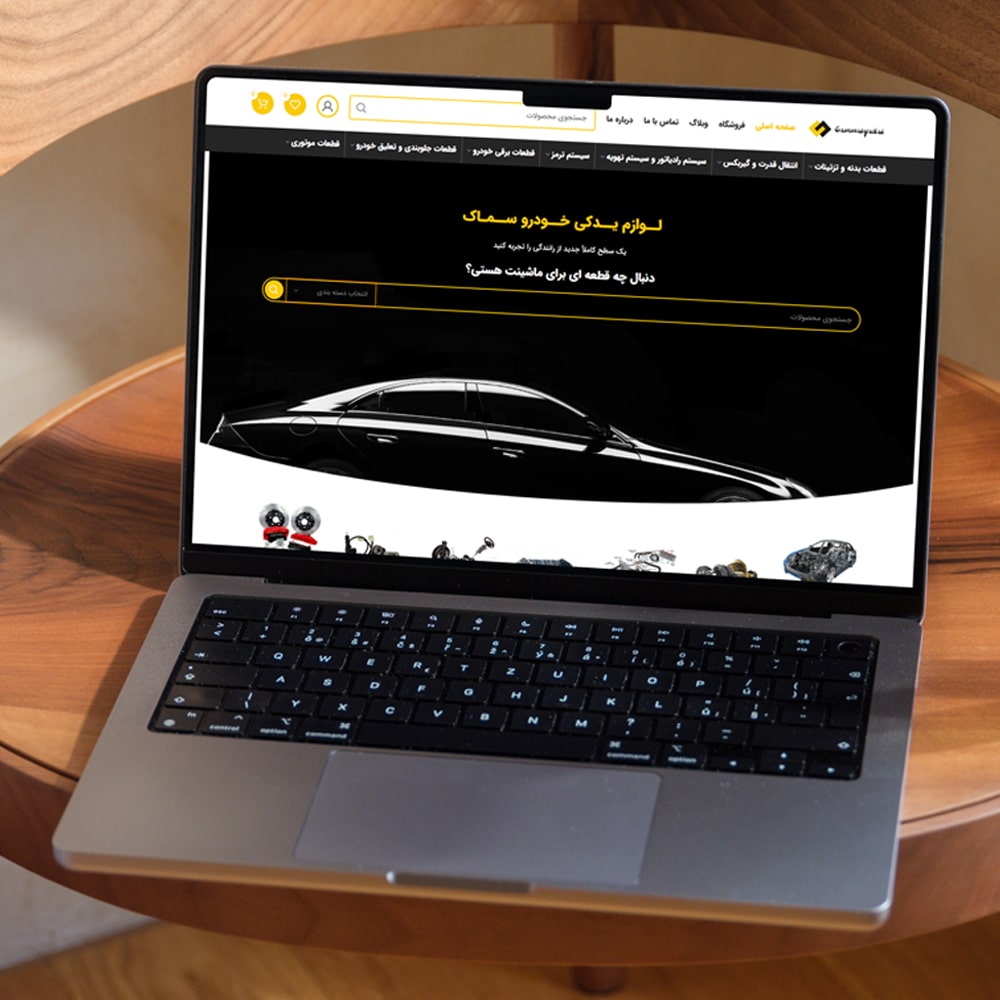
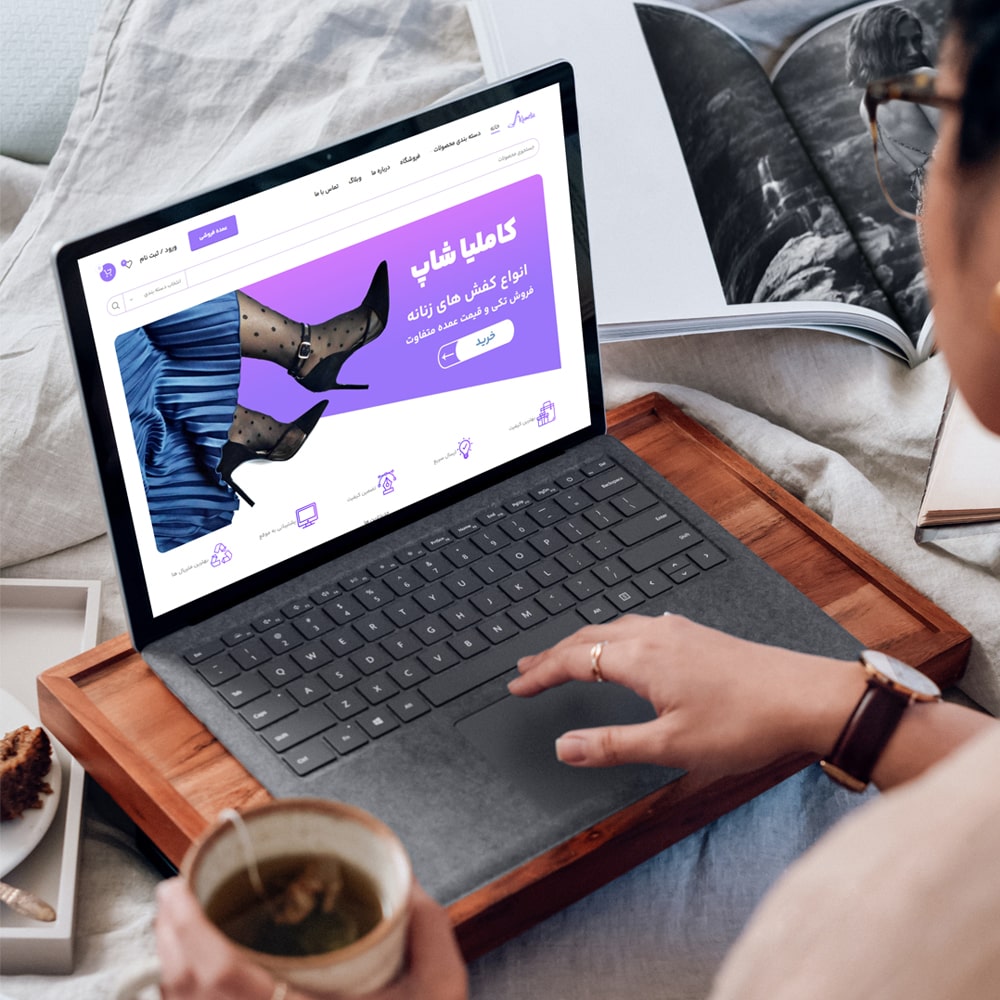
انواع سایت های فروشگاهی:
یک وب سایت تجارت الکترونیک یا فروشگاهی به شما امکان می دهد محصولات یا خدمات خود را بصورت آنلاین بفروشید. روش های مختلفی وجود دارد تا بتوانید از وب سایت های فروشگاهی درامد زایی کنید. در صورتیکه محصولی ندارید می توانید سایت خود را سئو کنید و محصولات دیگران را بفروشید و درصدی از فروش را دریافت کنید به این روش افلیت مارکتینگ می گویند. تعرفه طراحی سایت فروشگاهی معمولا بیشتر از انواع سایت های دیگر است و همچنین درخواست برای سفارش طراحی سایت فروشگاهی نیز از همه بیشتر است.
مشاهده نمونه کار » نمونه کارهای طراحی سایت فروشگاهی خدمات طراحی سایت دیجیتالی
انواع سایت های شخصی:
وب سایت شخصی بهترین روش جهت به اشتراک گذاشتن افکار و نظرات در دنیای دیجیتال است. وبسایت در کنار معرفی شخص میتواند روش مناسبی در برقراری ارتباط باشد. در وب سایت های شخصی شما به معرفی خود، مهارت ها، نمونه کارها و حتی نظرات و عقاید خود می پردازید و در واقع یک رزومه آنلاین خواهید داشت. سفارش طراحی سایت شخصی یکی از مهمترین کارهای دیجیتالی در زمینه برندشدن افراد در فضای آنلاین اینترنت است.
مشاهده نمونه کار » نمونه کارهای طراحی سایت شخصی خدمات طراحی سایت دیجیتالی
انواع سایت های انجمنی:
انجمن در واقع جایی است که کاربران در مورد موضوعات مختلف با یکدیگر از طریق گذاشتن پست یا پاسخ به پست های دیگران تعامل میکنند. طراحی سایت های انجمنی طرفداران خاص خودش را دارد و می تواند یکی از راه های درامدزایی از وب سایت نیز محسوب شود.
انواع سایت های خبری:
امروزه خبر داشتن و مطلع بودن از اخبار روز، از ویژگیهای زندگی مدرن است و به نوعی هر فردی را از کوچک و بزرگ در هر سمت و شغلی درگیر خود کرده است. اکثر مردم جامعه علاقهمند هستند به اتفاقات، اخبار، حواشی و وقایع روز دسترسی داشته و در جریان آنها قرار بگیرند. اما پیشرفت تکنولوژی در این موضوع هم اثر گذاشته و دیگر کسی برای پیگیری مطالب روز روزنامه و مجله نمیخرد، بلکه همگی در رسانههای آنلاین و شبکههای اجتماعی به دنبال اخبار هستند.
از طرف همه این ویژگی ها باعث شده است که افراد زیادی به طراحی سایت خبری روی اورند زیرا از وب سایت های خبری می تواند درامدزایی زیادی داشت و سفارش طراحی سایت خبری نیاز به هزینه زیادی ندارد.
انواع سایت های آگهی:
در اینترنت سایتهای آگهی رایگان زیادی وجود دارد. کاربران برای معرفی محصولات و خدمات خود میتوانند از این سایتهای استفاده کنند. معرفی خدمات از طریق این دسته از سایتها یکی از قدیمی ترین و کم هزینه ترین روش های معرفی خدمات و یا فروش محصولات یا همان بازاریابی اینترنتی به شمار می آید.
در بیشتر سایت های آگهی می توان رایگان کسب و کار خود یا محصول و خدمات خود را معرفی کرد ولی برای گذاشتن لینک یا دسترسی به امکانات بیشتر باید هزینه پرداخت کرد.
انواع سایت های آموزشی:
وبسایت های آموزشی زیاد و معتبری در دنیا وجود دارند که در حوزه ها و رشته های مختلف و متفاوتی، محتوای آموزشی تولید می کنند (از پلتفرم های عمومی گرفته تا سایت های آموزشی تخصصیِ حوزه های توسعه فردی، برنامه نویسی، معماری و عمران، مدیریت، دیجیتال مارکتینگ، سئو، دروس دانشگاهی و …) که می توانند برای صاحبین از طریق راه های مختلف درامدزا باشند.
انواع سایت های دانلودی:
طراحی سایت دانلود فایل با سایر فروشگاه های اینترنتی کمی تفاوت دارد. زمانی که افراد از یک فروشگاه اینترنتی خرید می کنند، مدتی بعد محصول را درب منزل تحویل می گیرند؛ اما در طراحی سایت دانلودی زمانی که کاربران خرید می نمایند بعد از پرداخت هزینه مجاز به دانلود فایل شوند.
یکی از بهترین راه ها برای افرادی که دنبال کسب و کار اینترنتی هستند و فایل های کمیاب و گران قیمتی دارند، طراحی سایت دانلود فایل است. مدیر یک فروشگاه فایل می تواند محصولاتی همچون: کتاب، طراح های آماده گرافیکی ، فایل موسیقی و یا ویدئویی و … را در سایت دانلود فایل خود به فروش برساند. طراحی سایت فروشگاه آنلاین فایل به گونه ای است که شما می توانید فایل های خود را به صورت رایگان یا پولی در اختیار کاربران سایت تان قرار دهید.
در فروشگاه های فایل تازه کار معمولا برخی از فایل ها را به صورت رایگان در اختیار کاربران قرار می دهند تا علاوه بر جلب اعتماد کاربران، میزان فروش خود را نیز افزایش دهند. کاربران با دیدن کیفیت فایل و بررسی اینکه آیا این فایل مورد نیاز او هست یا خیر بیشتر تمایل به خرید از اینگونه فروشگاه ها خواهند کرد.
ساخت سایت دانلود فایل می تواند با اهداف زیر صورت گیرد:
- دانلود فایل فیلم
- دانلود فایل صوتی و موسیقی
- دانلود فایل متنی
- دانلود فایل کتاب
- دانلود فایل نرم افزار
- دانلود فایل بازی های کنسول ها
- دانلود فایل گرافیک
- و …
انواع سایت های وبلاگی:
وبلاگ ها فضایی برای افراد برای به اشتراک گذاشتن محتوای نوشتاری و بصری در مورد هر آنچه که می خواهند است. حتی می توانید با استفاده از لینک های مرتبطی که در سایت قرار می دهید یا با کار با تبلیغ کنندگان از وبلاگ نویسی درآمد کسب کنید. برخی از محبوب ترین انواع وبلاگ ها عبارتند از: وبلاگ های مسافرتی، وبلاگ های غذایی و وبلاگ های سبک زندگی. در حالی که وبلاگ نویسی در ابتدا به عنوان راهی برای افراد برای به اشتراک گذاشتن ایده های خود به صورت آنلاین آغاز شد، ۸۶٪ از کسب و کارها اکنون از وبلاگ نویسی به عنوان بخشی از استراتژی بازاریابی محتوای خود استفاده می کنند تا از طریق ترافیک ارگانیک و اشتراک های اجتماعی به دست آورند. هزینه طراحی سایت وبلاگی معمولا کمتر از انواع وبسایت های دیگر است.
سوالات متداول در زمینه معرفی انواع طراحی سایت :
در این قسمت می خواهیم شما را با برخی از سوالات رایج در این زمینه آشنا کنیم:
√ استفاده از وردپرس توصیه می شود یا سایت ساز ها؟
سایت ساز و وردپرس هر دو از محبوب ترین روش های طراحی سایت بدون کدنویسی هستند. قرار نیست تنها یکی از روش های طراحی وبسایت با وردپرس یا سایت ساز برای همه افراد مناسب و بهترین گزینه باشد. اما “انتخاب های ما در لحظه، فرصت های آینده کسب و کار را می سازند“. اگر به دنبال ایجاد یک وبسایت سریع هستید و نمیخواهید زمان زیادی را صرف نگهداری آن کنید و سئو محور بودن و اینکه همه موارد مدیریتی دست خودتان باشد یا نه مهم نیست ، پس ما سایت ساز را پیشنهاد میدهیم. اما اگر به دنبال امکانات بیشتری هستید و دوست دارید سئو محور کار کنید و در گوگل دیده شوید و مدیریت همه چیز دست خودتان باشد، وردپرس بهترین انتخاب برای شما است. قیمت طراحی سایت با وردپرس به دلیل حرفه ای تر بودن از سایت سازها معموالا کمی بیشتر است.
√ چرا وبسایت های ساخته شده با فلش امروزه توصیه نمی شود؟
Flash در واقع یک تکنولوژی است که متعلق به شرکت Adobe می باشد.برخی از طراحان ، طراحی وب سایت های خود را با استفاده از فلش انجام می دهند تا به وسیله آن انیمیشن و عناصر متحرک وب سایت را به نمایش بگذارند.که البته امروزه تعداد این وب سایت ها به دیلیل مشکلات متعدد آن بسیار کاهش یافته است. بیشترین استفاده از فلش در طراحی سایت مربوط نمایش عکس ها بصورت اسلاید بوده است.چیزی که خیلی ها نمی دانند این است که متن های داخل وب سایت های فلش قابل خواندن توسط موتورهای جستجو نیست.یعنی اگر وب سایتی کاملا توسط فلش طراحی شده باشد گوگل آن را به صورت یک صفحه بدون محتوا و خالی خواهد دید که تنها دارای یک فایل فلش است.
√ بهترین روش طراحی سایت کدام است؟ کدنویسی شده یا استفاده از CMS های آماده؟
هر نوع وب سایتی را می توان با CMS هایی مانند وردپرس طراحی کرد و مگر اینکه سایت نیاز به مورد خاصی داشته باشد که نیاز باشد از اول کدنویسی شود.
در نتیجه اگر سایت چالش داری نیاز ندارید وردپرس بهترین گزینه برای شماست. برای وردپرس، تمها، فرمها و قالبهایی از قبل آماده است که این امکان را به شما میدهد هر نوع وبسایتی را داشته باشید. هزینه طراحی سایت با وردپرس نسبتا مناسب است و عموماً بیش از ۹۰ درصد مشتریان سفارش طراحی سایت اینچنینی دارند و درصد بسیاری کمی از آنها نیاز به یک محیط برای پیادهسازی ایده خود دارند. ولی اگر قصد دارید که یک سیستم مدیریت محتوای اختصاصی طراحی کنید حتماً باید سایت را از اول برنامهنویسی کرد که در اینصورت زمان و هزینه هم بیشتر می باشد.
نتیجه گیری: با این تفاسیر و توضیحات بالا بهترین روش های طراحی وبسایت در دنیای امروزه کدام ها هستند؟
امروزه با گسترش اینترنت و دسترسی آسان به آن، اغلب کسبوکارها به فکر طراحی وبسایت افتادهاند. روشهای طراحی سایت مختلفی وجود دارد که براساس هدف وبسایت، شما باید بهترین گزینه را انتخاب کنید. در انتخاب روش طراحی سایت شما علاوهبر در نظر گرفتن زمینهی کاری وب سایت و زمان و هزینه، باید به نکات دیگری نظیر ساختار سایت، شناسایی توسط موتور جستجو، مباحث سئو و… توجه کنید. در این مقاله ما هر کدام از این روشها را بررسی کردیم. در پایان پیشنهاد میکنیم برای اینکه بتوانید مناسبترین روش طراحی سایت را براساس نیازها و اولویتهای خود انتخاب کنید، از افراد متخصص در این زمینه راهنمایی بگیرید.
طراحی وب سایت در خدمات طراحی سایت دیجیتالی:
شراکت با خدمات طراحی سایت دیجیتالی برای نیازهای وب سایت شما، شما را در موقعیت منحصربفرد داشتن یک راه حل شروع تا پایان قرار می دهد و در زمان و هزینه شما صرفه جویی می کند.
خدمات طراحی سایت در گیلان (طراحی سایت در رشت) را با دیجیتالی تجربه کنید و و سفارش انواع وب سایت (سفارش طراحی سایت شرکتی با وردپرس، سفارش طراحی سایت شخصی وردپرس، سفارش طراحی سایت خبری وردپرس، سفارش طراحی سایت فروشگاهی با وردپرس و …) خود را ثبت کنید.
در صورت توافق طراحی سایت، قرارداد طراحی سایت و بعد از ان قرارداد خدمات پشتیبانی سایت با شما بسته خواهد شد. شماره طراحی سایت : ۰۹۳۷۵۳۳۴۸۳۳
در صورت داشتن سوالات متداول طراحی سایت می توانید به این صفحه مراجعه کنید.